top of page

20
15
10
5
successful
startup exits
product or
website redesigns
years in tech
product design
years in
design

I'm a product designer with 20 years experience, 15 in high-tech, and I am looking to apply my innovative approach to product strategy, branded design and agile execution to a complex enterprise application in order to visualize value to the user.
“Real artists ship.”— Jobs
Engineers are the "hands" of a product design "artist." My end goal is never mockups—but rather MVP software we can get user feedback on and iterate.
UX Strategy
Good UX Starts with Strategy
User experience is as valuable as it is pervasive. It is fundamental to how a digital product looks, feels, functions, and makes the user productive. It has been shown to be the “killer app” in designing killer apps and is oftentimes a company’s only product. As a UX strategist, I take the goals of the product or organization leadership and translate them into prioritized recommendations to deliver results.
-
Learning who your customer is and who your user is. By generating these “personas” you can get an idea of what success looks like with regards to UX, total customer experience, and time to value.
-
Understanding the market—Who is the competition? Can we get demos of their software and benchmark their usability? Do we want to meet or exceed these competitors?
-
What is your brand and our values? We should release a product that is consistent with those, because your product is your biggest brand touchpoint.
My insight: Don’t limit your UX team to just influencing the User Interface (UI) design. The terms are similar, but product designers can influence the “full stack” from front end, back end, help documentation and these days, showing you have product design at an influential position in the company is good business strategy.

Leading & Championing UX
Organizations range in size and UX maturity, but there is always something to be gained for the end user. Whether a large team or incividually, UX has to be able to showcase its value to the org, and cross-functionally help the org do the right thing by the user at each stage.
-
Creation of a living style guide to allow the dev team to output quality work.
-
Being a voice in demos, scrum of scrums, guilds, etc.
-
Holding brownbag sessions to impart the value of UX to the org.
My insight: Don't underestimate the value of first impressions—when a product is being demoed by sales, at a tradeshow, or on a webex or webinar, it has to come across as intuitive and cutting edge to capture new customers and therefore users, so prioritize a few “shock and awe” features as well.
Good UX requires an Owner
If everyone had unlimited resources they could create the ultimate in usable products. But of course no one does. By acting as a product manager UX can translate what is desired into a prioritized list of enhancements. Oftentimes, every PM feels a UX feature would be "nice to have" but never makes it a priority and overall usability suffers.
-
Determine scope of UX effort vs other priorities—Are we conducting a redesign? A reskin? Or trying to find some low-hanging-fruit enhancements?
-
Create a master list of ux enhancements that have been requested, but also pain points from your best users—perhaps customer service can help as in some cases it might be “death by 1000 papercuts”
-
Create a spreadsheet or epics/user stories as a stack-ranked backlog.
My insight: Your product has a unique value proposition—find it and focus resources on displaying that in a single UI screen. For charts and dashboards, forms and tables, bootstrapping could be just fine, but there will be one screenshot you need to be custom to show in presos and demos so the user “gets it” right away.
Enabling Engineering
Many organizations have the misconception that UX is implemented solely by UI developers. A truly comprehensive UX strategy starts way back at the architecture of the product and goes up through the UI and Quality orgs. Note, these may have nothing to do with UI itself—for example, if users would be better served having an close integration with a ticketing system, or by queries that run more quickly, or by big-data analytics showing insights seemingly automatically-—this is the whole stack enabling the user productivity.
-
UX should be at design meetings asking—what architectures are more flexible? faster? more secure?
-
When is it ok to use an off-the-shelf component or script, as opposed to making something custom?
-
Picking battles—you need to know what you can live without (Will the fact that an element is 3px off lead to an overall impression of shoddy workmanship?
My insight: A good UX is not achieved by simply creating “pixel perfect” mockups, its acheived by enabling the engineering team to execute good UX. This is why I oftentimes like the term Product Designer vs UI or UX Designer.
Agile Design Delivery
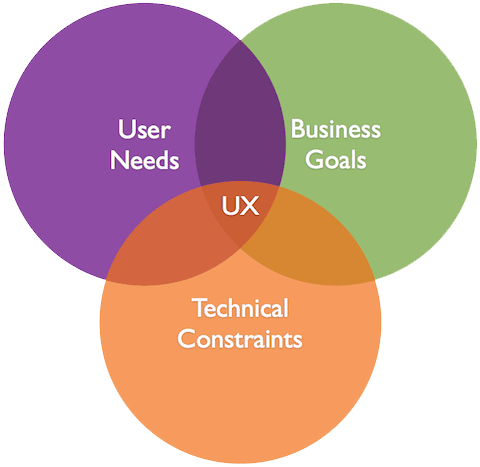
The bread and butter for UX is taking requirements from a PM or PO, and crafting a deliverable that unifies several independent and conflicting pieces to the puzzle:
-
Product Goals—What feature are we trying to enable? Table stakes or USP? Does it fit our brand?
-
User Needs—What is the persona for this feature trying to serve? How can we make them more effective?
-
Technical Constraints—Designing something that can’t be built is futile, engineering POCs will help here.
My insight: there is seldom enough UX resources to craft pixel perfect mockups that include every state, and its a waterfall process to wait for “Complete and Final” UX mockups before starting development. Create the fidelity that is needed to get the feature and interaction across to a given developer.

User Testing to Validate
Agile mothodology presumes you can release features on a continuous cycle, but that isn’t always possible for large organization or enterprise product. As soon as a feature reaches critical mass, UX needs to be empowered to get a build or a demo out to customers to test. Note this isn’t a demo asking “do you like what we’ve done?” but has a testing methodology behind it.
-
Show a customer advisory board early mockups or builds and solicit customers for one on one testing
-
Allow the user to “drive” the build “in their environment”…if this is not possible let them use a build remotely, or a demo a build to them.
-
Pulling customers aside at a tradeshow could be useful, but above all the org should make customers and more importantly end-users available to the UX team.
My Insight: Organizations love to go get feedback, but a lot of time they are simply hoping for praise. UX allows you to get closer to the bullseye in the first pass, but that isn’t a guarantee. if user feedback is negative, make sure to include the time in the schedule to fix.

A Holistic Approach...
UX always strives to make a UI intuitive at first glance, but a lot of times that isn’t possible for all users, many of whom come from different backgrounds and experience. Insuring a quality experience doesn’t end at the mockup, or even the completed user story...
-
What “in-line help” such as instructions, tooltips or error messages (including remediation steps) could be shown to the user? Work with docs to craft in consistent language.
-
What documentation is needed, and what is overkill? Suggestion to put instructions on the page, and move workflows/use cases into documentation.
-
Always have a build running that UX can keep a running list of “UI Tweaks” before showing a demo.
My insight: Include QA and Docs into the process so those teams can help insure the polish and clarity is there, additionally, internal users such as SEs often use the product way more than end users and therefore UI problems are magnified for them —they can be invaluable.
bottom of page











